JavaScript
-
Javascript中自执行的匿名函数
最近开发的系统用到很多的JS,而页面的逻辑大多也用JS进行处理,自己也一直在学习这方面的内容。今天分享一下最近学习到的自执行匿名函数,首先什么是自执行的匿名函数呢? 它是指形如这样的函数: (function {// code})();这样的代码见得多,但是为什么会自执行却从来没有想过。我就对代码进行一点点修改:function {// code}();运行…
-
JavaScript实现被附加的表格可以支持行点击高亮
最近一直在憋大招,憋了半年一个屁都没有~~一直忙于项目,今天正好在找资料的时候找到了以前项目里面用到的一个JS实现的函数。该断代码来自于以前项目里面一个大牛之手,比较简单,但是比较实用。毕竟是几年之前的作品,今天放上来记录一下。[js]//*===========================================================…
-
从百度首页隐藏招聘,看Console命令
前言,今天在群里看到有人在讨论百度首页隐藏在调试工具的招聘信息,效果如下图(本人使用chrome浏览器): 因为本人以前写Js的时候从没有使用过类似的Console命令,今天看到这个之后小小的研究了一下,不看不知道,一看吓一跳,有了这个新技能,麻麻再也不用担心我的Js会找不到错误了。 一、显示信息的命令 JavaScript的Console对象中提供5种方法…
-
eWebEditor编辑器IE8按钮不弹出兼容性修改
webedit\JS\Editor.js,找到 替换成: 即可。注:以上判断浏览器版本比较简单,如果不需要考虑ie6则可以直接把代码替换成 IE6这个毒瘤真是害人不浅!!!
-
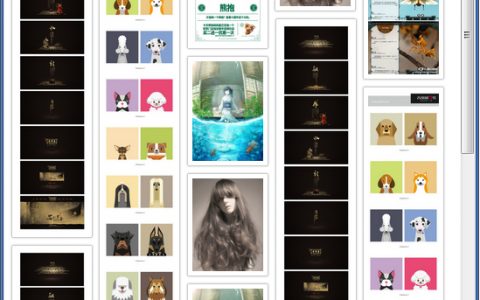
前端实战瀑布流式布局(JS+绝对定位)
瀑布流 ,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。 绝对定位方式的瀑布流布局:一、布局1、包围块框的容器:[code lang=”html̶…
-
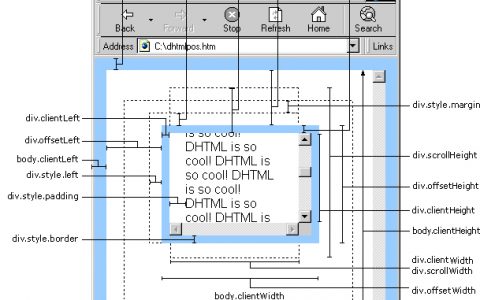
jQuery,javascript获得网页的高度和宽度
如果做前端还是能用得到,留下做备用。网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网页可见区域宽: document.body.offsetWidth (包括边线的宽)网页可见区域高: document.body.offsetHeight (包括边线的高)网页正文全文…