瀑布流 ,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
绝对定位方式的瀑布流布局:
一、布局
1、包围块框的容器:
[code lang=”html”]<div id="main">
… …
<div>[/code]
2、一个块框:
[code lang=”html”]<div class="pin">
<div class="box">
<img src="./images/g (1).jpg"/>
</div>
</div>[/code]
3、初始化第一行/5个块框:
[code lang=”css”].pin{padding: 15px 0 0 15px; float: left;}
.box{padding: 10px; border:1px solid #ccc;}
.box img{width:192px; height:auto;}[/code]
效果:
二、思路:
1、设置父级main的样式:水平居中。
2、设置每个块框pin的样式:绝对定位。
3、设置窗口滚动事件的监听函数:读取数据添加块框。
JS实现:
1.1:获取父级oParent:
1.2:创建函数getClassObj()-通过父级id和块框类名-获取包含块框的数组。
[code lang=”js”] var oParent=document.getElementById(‘main’);// 父级对象
var aPin=getClassObj(oParent,pin);// 获取存储块框pin的数组aPin
var num=Math.floor(document.documentElement.clientWidth/aPin[0].offsetWidth);//获取-每行中能容纳的块框个数-num【窗口宽度除以一个块框宽度】
oParent.style.cssText=’width:’+iPinW*num+’px;margin:0 auto;’;//用cssText属性为父级main添加居中样式:定宽+自动水平外边距
function getClassObj(parent,className){
var obj=parent.getElementsByTagName(‘*’);//获取 父级的所有子集
var pinS=[];//创建一个数组 用于存储类为className的元素
for (var i=0;i<obj.length;i++) {//遍历子集、判断类名、压入数组
if (obj[i].className==className)
pinS.push(obj[i]);
};
return pinS;}[/code]
2.1:创建数组pinHArr-用于存储每一列高度;
2.2:for语句遍历每个块框aPin[i],将前num个块框赋值给数组pinHArr,对超出一行能容纳的块框数num的块框绝对定位。
2.3:用创建函数getminHIndex()-返回一个数组中的最小值
[code lang=”js”]
var pinHArr=[];//用于存储 每列中的所有块框相加的高度【随着列数的不同此数组的length也随之改变】
for(var i=0;i<aPin.length;i++){//遍历数组aPin的每个块框元素
var pinH=aPin[i].offsetHeight;//获取数组aPin的第i个块框的可见宽offsetHeight
if(i<num){//
pinHArr[i]=pinH; //第一行中的num个块框aPin 先添加进数组pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//计算数组pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);//通过创建的getminHIndex()-获取最小值minH在数组pinHArr中的索引minHIndex
aPin[i].style.position=’absolute’;//设置绝对位移
aPin[i].style.top=minH+’px’;
aPin[i].style.left=aPin[minHIndex].offsetLeft+’px’;//数组 最小高元素的高 + 添加上的aPin[i]块框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加块框后的列高
}
}
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH)return i;
}
}[/code]
3:设置窗口滚动事件的监听函数:读取数据添加块框。
[code lang=”js”]var dataInt={‘data’:[{‘src’:’g (1).jpg’},{‘src’:’g (9).jpg’},{‘src’:’g (2).jpg’},{‘src’:’g (4).jpg’}]};//一个临时的数据对象
//下面定义窗口滚动事件监听函数
window.onscroll=function(){
if(checkscrollside()){
var oParent=document.getElementById(‘main’);// 父级对象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement(‘div’); //创建添加 元素节点pin
oPin.className=’pin’; //添加 类名 name属性
oParent.appendChild(oPin); //创建添加 子节点box
var oBox=document.createElement(‘div’);
oBox.className=’box’;
oPin.appendChild(oBox);
var oImg=document.createElement(‘img’);//创建添加 子节点img
oImg.src=’./images/’+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall(‘main’,’pin’);//将①②封装成函数waterfall(),将添加的节点添加到添加和定位到文档中。
};
}
function checkscrollside(){
var oParent=document.getElementById(‘main’);
var aPin=getClassObj(oParent,’pin’);
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//创建【触发添加块框函数waterfall()】的高度:最后一个块框的距离网页顶部+自身高的一半(实现未滚到底就开始加载)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解决兼容性
var documentH=document.documentElement.clientHeight;//窗口高度
return (lastPinH<scrollTop+documentH)?true:false;//到达指定高度后 返回true,触发waterfall()函数
}[/code]
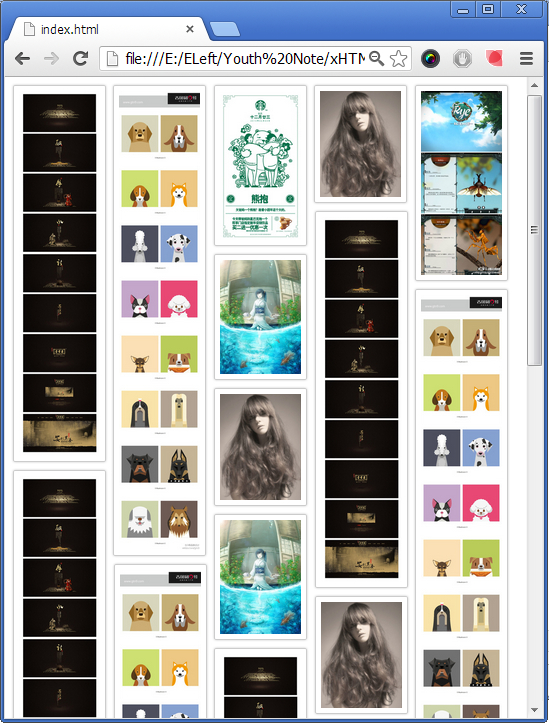
三、最终效果:
四、总结:此为让自己梳理一下思路,表达不太仔细连贯,仅供参考。
五、完成后的html文件和js文件:
html:index.html
[code lang=”html”]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="anchor" content="who care?" />
<script type="text/javascript" src="waterfall.js"/></script>
<title></title>
<style type="text/css">
*{padding: 0;margin:0;}
#main{
position: relative;
}
.pin{
padding: 15px 0 0 15px;
float:left;
}
.box{
padding: 10px;
border:1px solid #ccc;
box-shadow: 0 0 6px #ccc;
border-radius: 5px;
}
.box img{
width:162px;
height:auto;
}
</style>
</head>
<body>
<div id="main">
<div class="pin">
<div class="box">
<img src="./images/g (1).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (2).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (3).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (4).jpg"/>
</div>
</div>
<div class="pin">
<div class="box">
<img src="./images/g (5).jpg"/>
</div>
</div>
</div>
</body>
</html>[/code]
js:waterfall.js
[code lang=”js”]window.onload=function(){waterfall(‘main’,’pin’);
var dataInt={‘data’:[{‘src’:’g (1).jpg’},{‘src’:’g (9).jpg’},{‘src’:’g (2).jpg’},{‘src’:’g (4).jpg’}]};
window.onscroll=function(){
if(checkscrollside()){
var oParent=document.getElementById(‘main’);// 父级对象
for(var i=0;i<dataInt.data.length;i++){
var oPin=document.createElement(‘div’); //添加 元素节点
oPin.className=’pin’; //添加 类名 name属性
oParent.appendChild(oPin); //添加 子节点
var oBox=document.createElement(‘div’);
oBox.className=’box’;
oPin.appendChild(oBox);
var oImg=document.createElement(‘img’);
oImg.src=’./images/’+dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall(‘main’,’pin’);
};
}
}
/*
parend 父级id
pin 元素id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// 父级对象
var aPin=getClassObj(oParent,pin);// 获取存储块框pin的数组aPin
var iPinW=aPin[0].offsetWidth;// 一个块框pin的宽
var num=Math.floor(document.documentElement.clientWidth/iPinW);//每行中能容纳的pin个数【窗口宽度除以一个块框宽度】
oParent.style.cssText=’width:’+iPinW*num+’px;ma rgin:0 auto;’;//设置父级居中样式:定宽+自动水平外边距
var pinHArr=[];//用于存储 每列中的所有块框相加的高度。
for(var i=0;i<aPin.length;i++){//遍历数组aPin的每个块框元素
var pinH=aPin[i].offsetHeight;
if(i<num){
pinHArr[i]=pinH; //第一行中的num个块框pin 先添加进数组pinHArr
}else{
var minH=Math.min.apply(null,pinHArr);//数组pinHArr中的最小值minH
var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position=’absolute’;//设置绝对位移
aPin[i].style.top=minH+’px’;
aPin[i].style.left=aPin[minHIndex].offsetLeft+’px’;
//数组 最小高元素的高 + 添加上的aPin[i]块框高
pinHArr[minHIndex]+=aPin[i].offsetHeight;//更新添加了块框后的列高
}
}
}
/****
*通过父级和子元素的class类 获取该同类子元素的数组
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName(‘*’);//获取 父级的所有子集
var pinS=[];//创建一个数组 用于收集子元素
for (var i=0;i<obj.length;i++) {//遍历子元素、判断类别、压入数组
if (obj[i].className==className){
pinS.push(obj[i]);
}
};
return pinS;
}
/****
*获取 pin高度 最小值的索引index
*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById(‘main’);
var aPin=getClassObj(oParent,’pin’);
var lastPinH=aPin[aPin.length-1].offsetTop+Math.floor(aPin[aPin.length-1].offsetHeight/2);//创建【触发添加块框函数waterfall()】的高度:最后一个块框的距离网页顶部+自身高的一半(实现未滚到底就开始加载)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//注意解决兼容性
var documentH=document.documentElement.clientHeight;//页面高度
return (lastPinH<scrollTop+documentH)?true:false;//到达指定高度后 返回true,触发waterfall()函数
}[/code]
本博客所有文章如无特别注明均为原创
如果觉得对你有帮助,可以通过下方打赏对作者表示鼓励
本文采用知识共享署名-非商业性使用-相同方式共享
如若转载,请注明出处:《前端实战瀑布流式布局(JS+绝对定位)》https://www.fangsi.net/397.html



 微信扫一扫
微信扫一扫  支付宝扫一扫
支付宝扫一扫